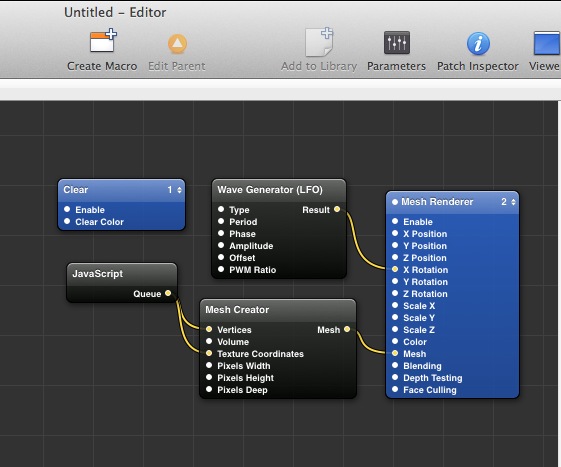
So rather than forty-some little connected widgets we'll use five, with one being optional. In Quartz Composer do command-return to get to the Patch library and drop these into the editor window:

Clear clears the stage with the colour of your choice. The little "1" on the right means it's at the first or bottom level of rendering, visuals added later are by definition on top of that.
Javascript is where we're gonna store the coordinates for our shape.
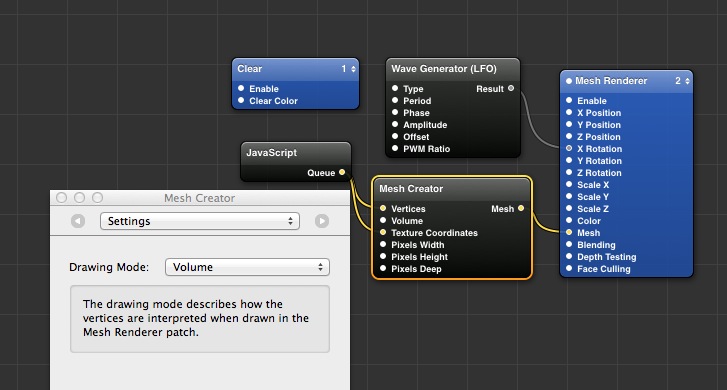
The Mesh Creator takes information and passes it to the Mesh Renderer. There's an important setting in it: click on it, press command-I and then command-2 to get to the Settings pane. We want the drop-down menu to say Volume.

The Mesh Renderer should work fine when you pull it out of the library. The little number should say "2". If not, adjust it.
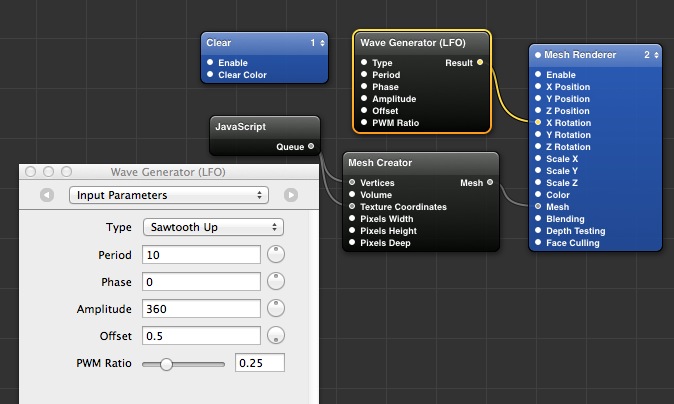
The LFO is strictly for showing off. It produces a number that varies in a predictable way over a period of time, so we'll rotate the image to show that it has volume. Parameters used:

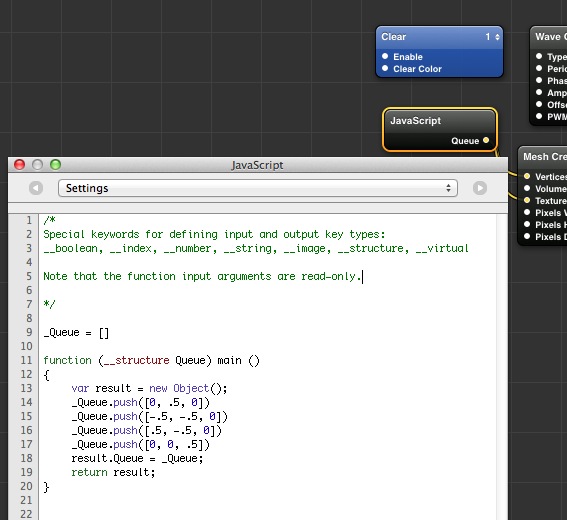
If everything's hooked up - script to vertices and texture coordinates, Mesh Creator to Mesh Renderer, LFO to any rotation coordinate - then you go to the Settings pane of the Javascript patch and put this in there:
_Queue = []
function (__structure Queue) main ()
{
var result = new Object();
_Queue.push([0, .5, 0])
_Queue.push([-.5, -.5, 0])
_Queue.push([.5, -.5, 0])
_Queue.push([0, 0, .5])
result.Queue = _Queue;
return result;
}
Being an ignorant savage I couldn't write a Javascript from memory if my life depended on it, so beyond knowing that "Queue" is an array and I have pushed a series of numbers into it, no I have no idea why the syntax is what it is, and there's no reason to care as long as it does what I want. I know it works, and each combination of numbers is an XYZ coordinate.
Conveniently for lazy people who want psychedelic grooviness on the cheap, texture coordinates are Red Green Blue and Alpha, and if you don't supply the alpha Quartz Composer doesn't care. So what the hell, you plug the same values from the Javascript patch into both Vertices and Texture Coordinates in the Mesh Creator and you get this rotating in your viewer:

Save it. Find your library folder, drop it into the Screen Savers folder and voila, you have made a screensaver.
Javascript is apparently the slow way to get some more intense operations done, but for some simple static shapes it shouldn't be a problem.
*All claims entertainment related only.


8 comments:
I look forward to someday watching a "House of Substance" Christmas special.
I'm all for it if it makes for funnier Ann Althouse drag and drops.
~
.. " of why you get older later .. "pagan .. . poet
I'm all for it if it makes for funnier Ann Althouse drag and drops.
For this we need a cliff.
mcg,big, if .. , what do you think ashley a boy .. would mean in saying .."death before java" ?
and the kitty pawing at my brains again ..is so lovely in that pawing at .. . , thank you tig res
ris
"death before java"
Xenophobia.
Post a Comment